Series: Next.js
- You may not know about Next.js (v13+)
- What's new in Next.js 14? - Intercepting Routes
Up to the time this article was published, the latest version of Next.js is 14.1.0, but in general, version 14 is just an update that brings optimization and stability to version 13, not There are many new concepts.
In this article, I will learn about some cool things that you may have missed in Next.js (of course from Next.js 13+). Let's go.
1. Route group
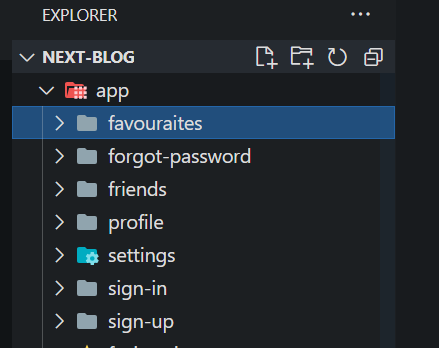
Take a look at the following directory tree:

Do you see that the folders are arranged very chaotically? Next.js uses file-system base router, meaning routes are defined based on files and folders. Organizing folders in a haphazard manner makes finding a specific route more difficult, which is why Route Groups were born. True to its name, Route Groups helps you group routes that share the same logic without affecting the URL structure.
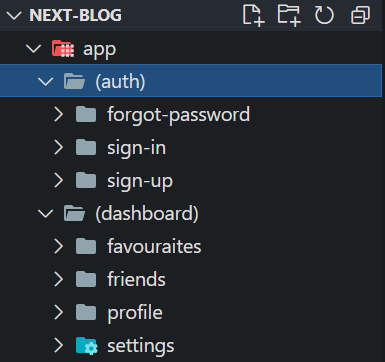
Here's how to restructure the above directory using Route Groups.

Routes like /forgot-password, sign-in, sign-up are grouped into groups (auth), the rest are grouped into groups (dashboard), much clearer, right? ?
And of course, Route Group will not add the directory name to the URL.
URL: http:localhost:3000/sign-in

2. Static Metadata
Next.js includes a built-in Metadata API that helps you define application metadata (e.g. meta and link tags within the head tag of an HTML file) to improve SEO and app shareability. You can use the Metadata API in either page.tsx or layout.tsx like this:
import type { Metadata } from "next"
export const metadata: Metadata = {
title: "Nisarg Thakkar",
description: "Blog created by Nisarg Thakkar",
}3. Dynamic Metadata
In the application, there are routes that will use dynamic Metadata, for example, each specific article or each product on the website will have different metadata. Basically, it can be understood that Dynamic Route will have Dynamic Metadata.
In this case, we need to use functions generateMetadata to fetch dynamic metadata for the route, for example:
import type { Metadata } from "next"
type Props = {
params: {
id: string
}
}
export const generateMetadata = ({ params }: Props): Metadata => {
return {
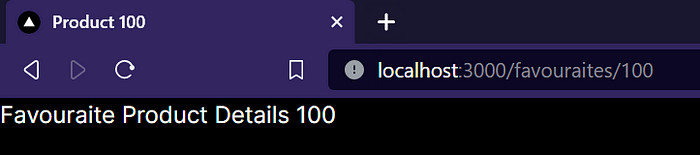
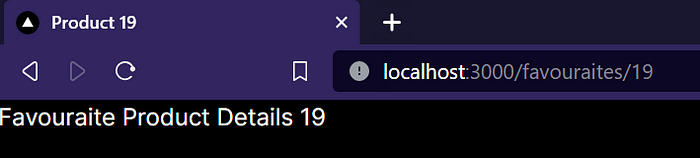
title: `Product ${params.id}`,
}
}
export default function FavouriteProductDetails({ params }: Props) {
return <h1>Favouraite Product Details {params.id}</h1>
}

The page title is changed based on the product id.
4. Private Routes (Private Folder)
Private Folders can be created by adding the prefix _ to the folder folderName.
Then, the routing system will assume that this directory and all its subdirectories do not participate in routing.

When should private folders be used?
- Separate UI logic from routing logic.
- Consistent arrangement of internal files across the entire Next.js project
- Organize and group files in the code editor.
- Avoid naming conflicts with future Next.js file conventions.
5. Catch-all Segments
In Next.js, "segment" is often used to refer to "a part" or "a segment" of a URL. For example, in the URL https://example.com/posts/first-post, "posts" and "first-post" can be considered "segments" of the URL.
Dynamic Segments can be extended to capture all subsequent segments by adding a ... inside segmentName like so: [...segmentName]
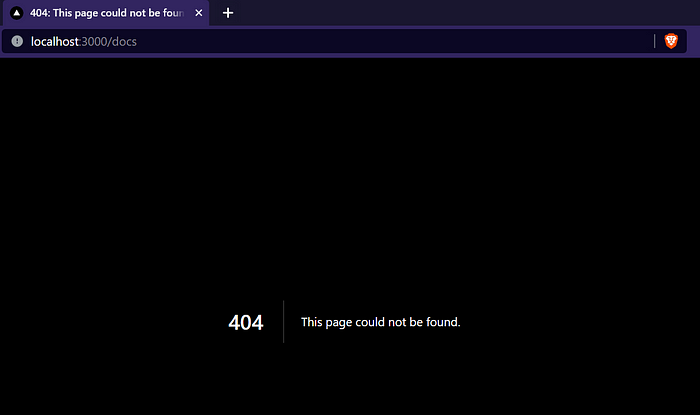
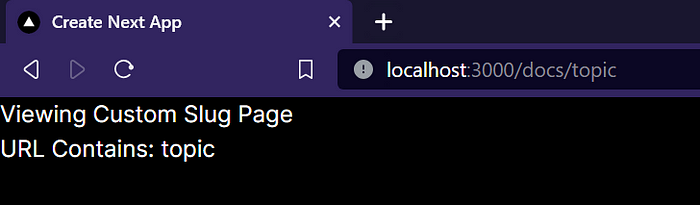
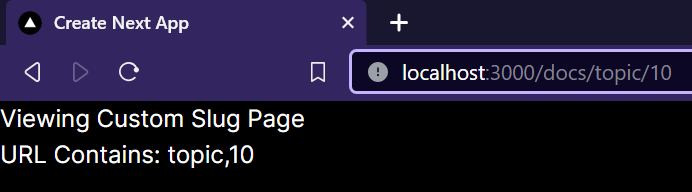
For example, /docs/[...slug]/page.tsx will match /docs/topic , but also /docs/topic/10 , or /docs/topic/10 /section/1, however does not match /docs



Below is the example code:
import React from "react"
type Params = {
params: {
slug: string[]
}
}
export default function SlugPage({ params: { slug } }: Params) {
return (
<div>
<h1>Viewing Custom Slug Page</h1>
<span>URL Contains: {slug.toString()} </span>
</div>
)
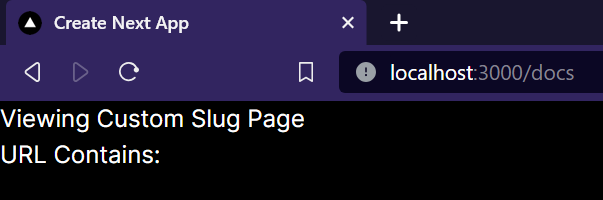
}Can we fix the 404 error of the /docs route? Let's continue to the next part.
6. Optional Catch-All Segments
Catch-all Segments can be made optional by enclosing the parameter in double square brackets: [[...segmentName]].
For example, /docs/[[...slug]]/page.tsx will also match /docs, in addition to /docs/topic, /docs/topic/10.

7. Active Links
You have a navigation bar with menu links, how does the user know which page he or she is viewing on the screen?
Highlighting active links makes the user experience much better, here's how to help you do that.
Create a navbar.tsx file in the components folder, this is the client component - since it interacts with the user through the menu item, add use client at the top of the file.
"use client"
import React from "react"
import Link from "next/link"
import { usePathname } from "next/navigation"
type Links = {
title: string
url: string
}
export default function Navbar() {
const links: Links[] = [
{
title: "Sign In",
url: "/sign-in",
},
{
title: "Favourite",
url: "/favourite/1",
},
]
const pathname = usePathname()
return (
<div className="flex space-x-4">
{links.map(({ title, url }: Links) => {
const isActive = pathname.startsWith(url)
return (
<Link
className={isActive ? "font-bold text-emerald-500" : "text-white"}
key={title}
href={url}
>
{title}
</Link>
)
})}
</div>
)
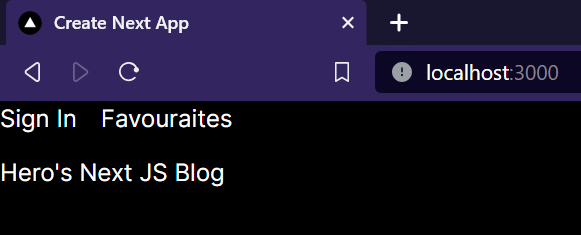
}Okey, in the above code, I have created a navigation bar containing 2 links with the path /sign-in and /favourite, its UI is as follows:

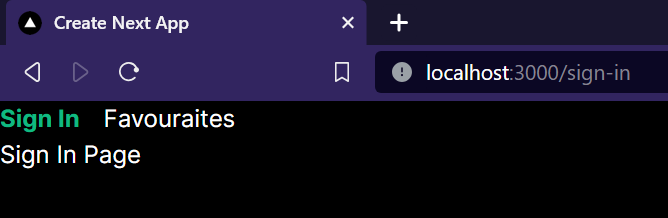
Click the link and see what changes it has compared to the other links:

And above are a few concepts in Next.js 13+ that you may have missed 👌
If you find the article good, please give me a like ✅